As the day of launching Sygic online Maps API is approaching, take a look at a little sneak peek of what is coming up and what is worth not to miss.
Search with Sygic API’s
There are more possibilities when it comes to searching with Sygic API’s: Full text search, Structured format search and autocomplete. Each one of them serves a different purpose while full text search will always be an universal way to go because it does not require full address. Also input can be done without any formatting.
Structured format search requires all the address elements to be input separately in different parameter. This ensures the best performance and is most suitable for high volume geocoding tasks or for integration with any system that has addresses already stored in structured format such as e-shops, post offices etc.
Autocomplete is most suitable for consumer webs and apps that require search that can finish their queries and offer most suitable candidates for results.
Simplest and fastest implementation of structured call can be done with just one html form that will collect the following values:
- Country
- City
- Street
- House_number
Once these values are retrieved, we can call an API function, for example:
In return, we will receive a full address and GPS coordinates in response:
{
"results": [
{
"location": {
"country": "Germany",
"city": "Berlin",
"suburb": "Berlin",
"street": "Bernauer Straße",
"house_number": "12",
"zip": "13355",
"admin_level_1": "Berlin"
},
"geometry": {
"lat": 52.53686,
"lon": 13.39268
},
"confidence": 1
}
],
"status": "OK",
"copyright": "© 2017 Sygic a.s."
}
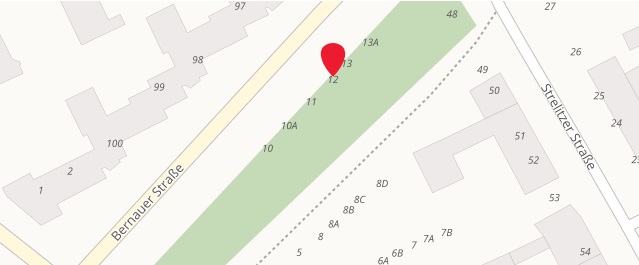
Display serach result on map
Once we have the GPS coordinates, we can use Leaflet to display marker on the map by inserting a line of code into map displaying < script >:
<script>
var map=L.map('mapContainer');
L.TileLayer.sygic('yourAPIkey').addTo(map);
map.setView([52.53568,13.39268], 13); // hello London!
L.marker([52.53568,-13.39268]).addTo(map);
</script>