Online map with map control in 5 minutes
The simplest implementation of Maps will not take you more than 5 minutes using Sygic JavaScript Map API thanks to Leaflet JS Library.
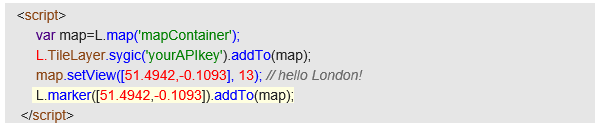
Following code will create a full HTML page displaying Sygic Map centered around the London.

Display content on top of map using Leaflet JS Library
Leaflet JS Library is powerful 3rd Party JavaScript Library that lets you move and control the map, display markers or geometry on top of the map.
It takes only one line of code to mark any place on the map using Leaflet:

With Leaflet, almost anything is possible. To explore all the possibilities, feel free to visit leafletjs.com/reference-1.0.3.html and start enhancing your freshly created map with custom content.
Sygic Maps API will be officialy launched at Transport Logistic trade show in München. Visit our booth number 514 in Hall B2 to see more.
