As the day of launching Sygic Mobile SDK is aproaching, take a look at a little sneak peek of what is coming up and what is worth not to miss.
Sygic Mobile SDKs
Supported platforms: iOS, Android, Windows Phone
Size: for iOS 27mb, for Android: 15mb
Supported version: iOS 8 and higher, Android 4 and higher, Windows 10
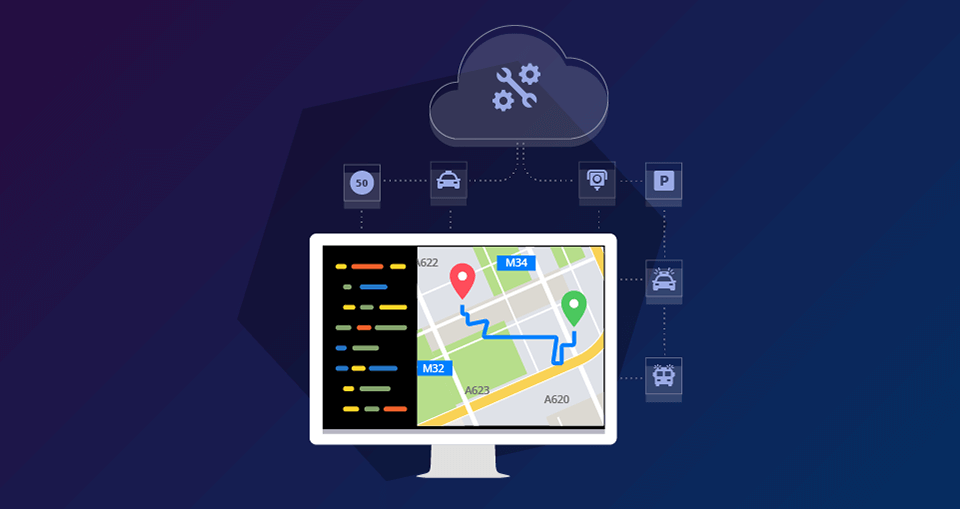
Map interaction made easy with Sygic Mobile SDK
Once the MapView is initialized, it can be manipulated and interacted in a variety of ways. Some key attributes of the MapView are its orientation, tilt, geographical center, and zoom level. These attributes may be used to customize the MapView display.

Zoom Level
The size of the geographical area displayed by the map can be controlled by changing the zoom level.
Rotation
The rotation determines which cardinal direction corresponds with which screen direction of the MapView. The valid range is from 0 to 360 degrees. The default value of 0 orients the map so that true north is toward the top of the view.
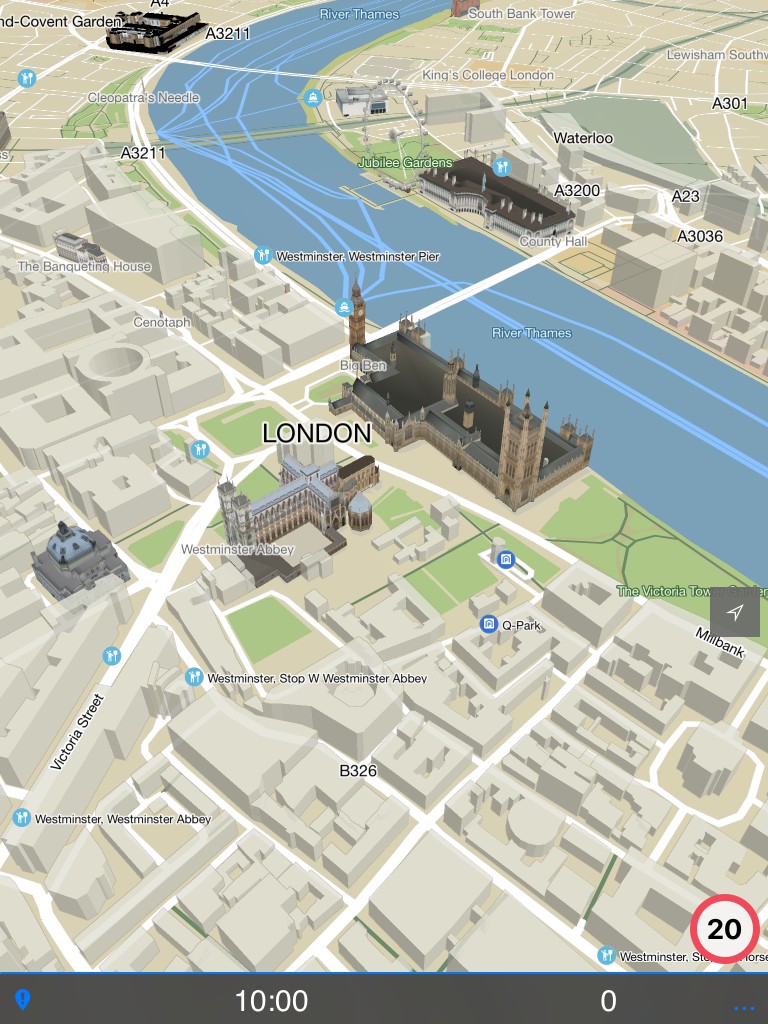
Tilt
The tilt value represents the angle at which the map is viewed. By default, the map tilt value is 0. This provides a top-down two-dimensional view of the map.
FPS Limitter
In order to save battery, setFpsLimitMode method enables you to set the maximum FPS performance of your App. There are 2 modes available:
- SYFpsLimitModePerformance - Always try to run at maximum fps.
- SYFpsLimitModeBalanced - Try to achieve smooth camera movement with minimum performance requirements.
Make your own map controls
The OpenGL powered 3D rendering engine, being a leader both in stunning visuals and outstanding performance, is now even more robust and its power open to everybody. Controlling the environment with your own UI Controls like gestures and 2D/3D switch is easy as one two three.
Own gestures implementation:
gist.github.com/TomasValenta/1716dec82ded5d0f583c0c34b5bdeb3e
Switch between 3D/2D:
gist.github.com/TomasValenta/5d2166ae5fd83783e4207e5501e8702e
Make your own map controls:
gist.github.com/TomasValenta/204aa2850fd228630ff806026e4b8643